Товари інших підприємств
Технічні характеристики
- БрендSxemki
- Країна виробникКитай
Опис
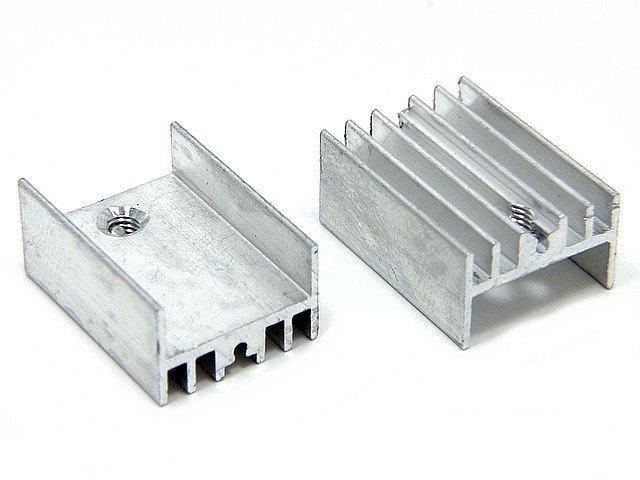
Радіатор 20x15x10мм до-220 14,5 см / кВ 10шт.
.uc-ban1-link: hover {color: #fff! Важливо; кордон: 2px solid #fff! Важливо} .uc-link {display: inline-block; Підкладка: 10px 15px; Текст-прикраса: Ні! ВАЖЛИВО; Текст-вирівнювання: Центр; хв. Ширина: 150px; Колір: #fff! Важливо, фон-зображення: -WebKit-градієнт (лінійний, 50%, 50% 100%, кольорова зупинка (0%, # 2A4D2D), кольорова зупинка (100%, # 113012)); фонове зображення: -Webkit-linear-градієнт (верхня, # 2A4D2D, # 113012); фон-зображення: -Moz-linear-градієнт (верхня, # 2A4D2D, # 113012); фонове зображення: -O-лінійно-градієнт (верхня, # 2A4D2D, # 113012); фонове зображення: -MS-linear-градієнт (верхня, # 2A4D2D, # 113012); фон-зображення: лінійний-градієнт (верхній, # 2a4d2d, # 113012); фільтр: progid: dximagetransform.microsoft.gradient (gradienttype = 0, startcolorstr = # 2a4d2d, endcolorstrs .microsoft.AlphaMaDeloader (); - webkit-border-radius: 3px; -moz-border-radius: 3px; -ms-border-radius: 3px; -O-кордону-радіус: 3px; кордон-радіус: 3px; кордон : 1px твердий #fff; -Webkit-box-shadow: -1px 1px 2px rgba (0,0,0, .28); - Moz-box-shadow: -1px 1PX 2PX RGBA (0,0,0, .28); box-shadow: -1px 1px 2px rgba (0,0,0, .28); розмір шрифту: 16px; маржа: 10px} .uc-link: hover {background image: -Webkit-градієнт (лінійний, 50% 0%, 50% 100%, color-stop (0%, # 113012), кольорова зупинка (100%, # 2А4Д2Д)); фонове зображення: -Webkit-linear-градієнт (верхня, # 113012, # 2A4D2D); фонове зображення: -Moz-linear-градієнт (верхня, # 113012 , # 2A4D2D); фонове зображення: -O-лінійно-градієнт (верхня, # 113012, # 2A4D2D); фонове зображення: -ms-linear-градієнт (верхня, # 113012, # 2A4D2D); фонове зображення: лінійний -Громатеріальний (верхній, # 113012, # 2A4D2D); Фільтр: ProgId: dximagetransform.microsoft.gradient (gradienttype = 0, startcolorstr = # 113012, progid: dximagetransform.microsoft.alphaMaGeLoader ()}. UCV b1 -Panel {padding: 20px 0; text-align: центр} .ucv-b1-панель: після {content: ""; дисплей: блок; Очистити: обидва; шрифт: 0px} .ucv-b1-заголовок -Bottom: 40px; text-align: центр} .ucv-b1-обгортка {display: inline-block; вертикально-вирівнювання: вершина; маржа: 10px; text-decoration: none} : Блок; текст-вирівнювання : Центр; Позиція: відносний; переповнення: прихована; максимальна ширина: 300px; маржа: 0 auto; кордон: 1px твердий #ebebeb} .ucv-b1-img-holder img {display: блок; висота: auto! Watald}. UCV-B1-IMG-holder: hover .ucv-b1-hint {top: 0} .ucv-b1-підказка {позиція: абсолют; ліворуч: 0; вершина: -100%; ширина: 100%; висота: 100% ; Фонове зображення: -Webkit-градієнт (лінійний, 50% 0%, 50% 100%, кольорова зупинка (0%, # 2A4D2D), колір-зупинка (100%, # 113012)); фонове зображення: - Webkit-linear-градієнт (верхня, # 2A4D2D, # 113012); фонове зображення: -Moz-linear-градієнт (верхня, # 2A4D2D, # 113012); фонове зображення: -O-лінійно-градієнт (верхня, # 2A4D2D # 113012); фонове зображення: -ms-linear-градієнт (верхня, # 2A4D2D, # 113012); фонове зображення: лінійний градієнт (верхня, # 2A4D2D, # 113012); фільтр: ProgID: dximagetransform.microsoft. Gradienttype = 0, startcolorstr = # 2a4d2d, endcolorstr = # 113012), progId: dximagetransform.microsoft.alphaMaDeloader (); text-align: ліворуч; колір: #fff; перехід: Hidden} легкість B1-hint-body {Позиція: абсолют, верхня частина: 50%; ліворуч: 0; ширина: 100%; перетворення: переклад Y (-50%); - Перетворення WebKit: перев'язка (-50%); підкладка: 15px; коробка-розмір: кордон-коробка} .ucv-b1-name {шрифт-розмір: 15px; колір: # 113012; : inline-block; margin-top: 10px} .ucv-b1-name: hover {color: # 113012} .ucv-b1-desc {DISPLAY: блок; маржа: 10px 0; Позиція: абсолютна; видимість: прихована; колір : # 333} .ucv-b1-панель .ucv-b1-wrapper {Ширина: 46%}} @ Media Screen та (Max-ширина: 1000px) {. UCV-B1-панель .ucv-b1-обгортка {ширина: 46%}. UCV-B1-панель .ucv-b1-wrapper + .ucv-b1-wrapper + .ucv-b1-обгортка {ширина: 46%}} @ медіа-екран та (max-ширина: 500px) {. Ucv -B1 -desc {position: static; видимість: видима} .ucv-b1-панель .ucv-b1-обгортка, .ucv-b1-панель .ucv-b1-wrapper + .ucv-b1-wrapper + .ucv-b1 -WRApper {Ширина: Auto; Fargin-Right: 15px; Margin-Left: 15px}}. UC-ICO-панель {PALLDING: 20PX 15PX 20PX} .uc - ICO-заголовок {text-align: центр; 20px} .uc -ico-таблиця {Ширина кордону: 0px! Важливо; Ширина: 100%! Важливо; таблиця: фіксована; float: ліворуч} .uc-ico-таблиця + .uc-ico-таблиця Ліворуч: 0%} .UC-ICO-таблиця TD {підкладка: 10px; Перехід: Всі 0,5s} .uc-ico-таблиця img {перехід : Всі 0,4с; Текст-вирівнювання: Центр} .uc-ico-таблиця TR: Hover td {box-shadow: 0 100px 0 # 113012 Вставка; Перехід: Всі 0,5s; Колір: #fff} .uc-ico-таблиця TR: Hover IMG {Анімація: 1500ms Ease 0S Нормальний None 1 Запуск Bouncein @Keyframes Bouncein {з, 20%, 40%, 60%, 80%, до {Анімація-синхронізація: Кубічний-безір (0.215.0.610, 0.355 , 1000)} 0% {непрозорість: 0; Трансформування: Scale3D (.3, .3, .3)} 20% {Трансформування: Scale3D (1.1.1.1.1.1.1)} 40% {1.1.1.1.1.1)} 40% (1.1.1.1.1.1)} 40%. 9, .9)} 60% {непрозорість: 1; перетворення: Scale3D (1,03,13,13,1.03)} 80% {перетворення: Scale3D (.97, .97, .97)} до {Opacity: 1; перетворення : Scale3D (1,1,1)}}. UC-ICO-TABLE-COL1 {Ширина: 60px; Плечі ліворуч: 15px; Перехід: Всі 0,85s} .uc-ico-таблиця TR: hover .uc-ico-- Таблиця -Col1 {Перехід: Всі 0,85s; box-shadow: 0 -100px 0 # f1f7e8 Вставка! ВАЖЛИВО} Екран @media та (Max-ширина: 1080px) {. UC-ICO-таблиця {float: None; ширина: 100 %! Важливо} .uc-ico-таблиця + .uc-ico-таблиця {margin: 0}} @ media screen та (max-ширина: 500px) {. Uc-ico-таблиця td {вертикально-вирівнювання: вершина! Важливо }} .uc-Замовлення {padding: 20px 15px; Текст-вирівнювання: Центр} .uc-Замовлення H2 {text-align: ce Nter; margin-down: 30px} .uc - схема замовлення {border-radius: 3px; box-shadow: 0 0 100px # 113012 Вставка; Перехід: все .5s легкість; Показати: inline-block; вертикальна ; хв. Висота: 135px; ширина: 45%; маржа: 10px 1%; підкладка: 40px 10px 10px 20px, коробка: box-box; text-align: ліво}. : 0 10px # 113012 Вставка; Перехід: Всі .5s легкість} .uc - scheme strong {перехід: все .6s легкість; дисплей: # 113012}: 60px; колір: # 113012}. -Scheme: hover strong {перехід: все .6s легкість; колір: # 113012; перетворення: переставлення (-4px)}. UC-замовлень-схема em {шрифт-розмір: 15px; колір: # 494AC3; перехід: все .3S Легкість; Дисплей: inline-block; шрифт-вага: жирний; шрифт-стиль: inherit} .uc-order-scheme: hover em {color: #fff; перехід: все .3s легкість} @media та (max -width : 700px) {. UC-замовлення-схема {ширина: 80%; хв-висота: 80px; маржа: 10px}}. Uc-hover {palesding: 20px; text-align: центр} .uc-hover h2 {margin- Нижня: 20px; text-align: центр}.}. {Позиція: відносний; переповнення: авто; маржа: 10px; підкладка: 20px; min-висота : 80px! Важливо; кордон-радіус: 3px; box-shadow: 0 1px 4px rgba (136, 164, 92, .3), -23px 0 20px -23px rgba (85, 125, 26, .8), 23px 0 20PX -23PX RGBA (85, 125, 26, .8), 0 0 40PX RGBA (136, 164, 92 ,.1) Вставка; Перехід: Все .6S легкість; Дисплей: вбудований блок; ширина: 90%}. UC-Hover-Wrapper Span {COLOR: # 494AC3, шрифт-розмір: 20px}., Положення: Перед {ЗМІСТ: ""; Позиція: абсолют, Z-index: -1; залишилося: 50%; 50%; знизу: 0; фон: # E62E04; висота: 4px; -Webkit-перехід-власності: ліворуч, праворуч; перехід-властивість: ліворуч, праворуч; -Webkit-перехід-тривалість: 0,3S; S; -webkit-transition-timing-function: Ease-Out; перехід-синхронізація-функція: Ease-Out} .uc-hover-wrapper: hover {box-shadow: 0 5px # 113012; Перехід: все .6s легкість} .uc-hover-wrapper: hover img {анімація: 1500ms легкість 0s normen none 1 running swing} @keyframes swing {20% {transform: retate3d (0,15deg)} 40% {transform: retate3d (0, 0, 0, 0, 0, 0, 0.1, -10deg)} 60% {transform: Rotate3D (0,0,1,5 deg)} 80% {transform: Rotate3D (0,0,1, -5deg)} до {transform: Rotate3D (0, 0, 1, 0deg )}} @ Media Екран і (максимальна ширина: 1110px) {UC-hover-wrapper {Ширина: 90%; Мін-висота: 80px! Важливо; маржа: 10px}}. UC-quote {plasding: 20px}. Маржа: 20px 0} .uc-quote-pettor: hover .uc-quote-txt {box-shadow: 1px 1px 2px # 113012} .uc-quote-pettor: hover. : -1px 1px 2px # 113012} .uc-quote-img img {fargin-right: 10px; вертикально-вирівнювання: середній} .uc-quote-txt {margin-top: 20px; підкладка: 20px; фон: #fafafa; Прикордонний радіус: 0 5px 5px; Коробка-тінь: 1px 1px 2PX RGBA (51, 51, 51, 0,1); - Webkit-transform: Translatez (0); Перетворення: Translatez (0); - WebKit-Backface-Visitiby: Прихована; Backface-видимість: прихований; -Moz-OSX-шрифт-згладжування: сірого; Позиція: відносний; перехід: всі 0,6-х років} .uc-quote-txt: до {pointer-events: none; ''; Прикордонний стиль: суцільний; ліворуч: 0; вершина: -15px; кордону-ширина: 0px 15px 15px 1px; кордон-колір: прозорий прозорий #fafafa прозорий} .uc-} .uc-quote-праворуч .uc-quote-img img {fargin-lled: 10px; маржа-праворуч: 0px} .uc-quote-txt-праворуч {margin-top: 20px; p Додавання: 20px; Фон: #fafafa; Прикордонний радіус: 5px 0px 5px 5px; Коробка-тінь: -1px 1px 2PX RGBA (51, 51, 51, 0,1); - Webkit-transform: Translatez (0); Перетворення: Translatez (0); - Webkit-backface-видимість: прихована; backface-видимість: приховано; -Moz-osx-шрифт-згладжування: сірого; положення: відносний; перехід: всі 0,6 с} .uc-quote-txt-праворуч: раніше {Pointer-eves: none; Позиція: абсолют; вміст: ''; прикордонний стиль: твердий; праворуч: 0; вершина: -15px; ширина кордону: 0px 0px 15px 15px; прозорий колір: UC-E1-панель {підкладка: 20px 20px} .uc - E1-заголовок {text-align: центр; маржа-нижній: 10px} @ - webkit-keyframes uc-bob {0% {- webkit-transform: transplatey (- 8px); перетворення: переставлення (-8px)} 50% {- Webkit-перетворення: перекладач (-4px); перетворення: перекладач (-4px)} 100% {- Webkit-transform: translatey (-8px); перетворення: перекладач (-8px)}}} @ keyframes uc-bob {0% {- webkit-transform: transplatey (-8px); перетворення: перекладач (-8px)} 50% {- Webkit-transform: translatey (-4px); перетворення : Translatey (-4PX)} 100% {- WebKit-Transform: Translatey (-8PX); ORM: translatey (-8px)}} @ - webkit-keyframes uc-bob-float {100% {webkit-transform: transplatey (-8px); Перетворення: translatey (-8px)}} @ keyframes uc-bob-float {100% {- Webkit-transform: Трансформування (-8px); Перетворення: Translatey (-8PX)}}. UC-BOB {MARGIN-TOP: 10PX; DISPLAY: inline-block; вертикально-вирівнювання: середній; -Webkit- Трансформація: Translatez (0); Перетворення: translatez (0); box-shadow: 0 0 1px rgba (0, 0, 0, 0, 0); - webkit-backface-видимість: прихована; backface-видимість: прихований; OSX-FONT-STRAGE: GRAYSCALE; -WEBKIT-Анімація-ім'я: UC-BOB-FLOAT, UC-BOB; Анімація-ім'я: UC-BOB-FLOAT, UC-BOB; -WEBKIT-анімація-тривалість :.3S, 1.5 s; анімація-тривалість: .3S, 1.5s; -Webkit-анімація-затримка: 0s, .3S; анімація-затримка: 0s, .3S; -Webkit-animation-timing-function: OUT; Анімація-синхронізація: Ease-Out, Ease-In-Out; -Webkit-анімація-футбол-підрахунок: Infinite; анімація-ітерація-редуктор: вперед; Анімація заповнити -Мод: вперед; C-title {border-radius: 5px; background: # 113012; Колір: #fff; розмір шрифту: 20px; рядок-висота: 22px; шрифт-стиль: курсив; дисплей: блок; 10px 15px; Шрифт-вага: 400}
Причина Vibrati Sxema: </ div> </ div>
| </ td> | Широкий асортимент </ strong> Асортимент kompaniїв disiisno великий, Тут ви можете натиснути Різні запчастини для електронного платежу. </ Td> </ tr> |
||||
| </ td> | vidmіnna yak_st </ strong> комар, kompaniїв якісні, тому ювілей з ящим, а також моздика деталей деталей Або в Росії Національний Стан - Мінімальні. </ td> </ tr> </ tbody> </ таблиця>
|
Зв'язатися з продавцем
Радіатор 20x15x10mm до-220 14,5 см / кВ 10шт.

Радимо переглянути